FLUID Reference
The Widget Browser
The main window shows a menu bar and a scrolling browser of all the defined widgets. The name of the .fl file being edited is shown in the window title.
The widgets are stored in a hierarchy. You can open and close a level by clicking the "triangle" at the left of a widget. The leftmost widgets are the parents, and all the widgets listed below them are their children. Parents don't have to have any children.
The top level of the hierarchy is composed of functions and classes. Each of these will produce a single C++ public function or class in the output .cxx file. Calling the function or instantiating the class will create all of the child widgets.
The second level of the hierarchy contains the windows. Each of these produces an instance of class Fl_Window.
Below that are either widgets (subclasses of Fl_Widget) or groups of widgets (including other groups). Plain groups are for layout, navigation, and resize purposes. Tab groups provide the well-known file-card tab interface.
Widgets are shown in the browser by either their name (such as "main_panel" in the example), or by their type and label (such as "Button "the green"").
You select widgets by clicking on their names, which highlights them (you can also select widgets from any displayed window). You can select many widgets by dragging the mouse across them, or by using Shift+Click to toggle them on and off. To select no widgets, click in the blank area under the last widget. Note that hidden children may be selected even when there is no visual indication of this.
You open widgets by double-clicking on them, or (to open several widgets you have picked) by typing the F1 key. A control panel will appear so you can change the widget(s).
Menu Items
The menu bar at the top is duplicated as a pop-up menu on any displayed window. The shortcuts for all the menu items work in any window. The menu items are:
- File/Open... (Alt+o)
Discards the current editing session and reads in a different .fl file. You are asked for confirmation if you have changed the current file.
FLUID can also read .fd files produced by the Forms and XForms "fdesign" programs. It is best to File/Merge them instead of opening them. FLUID does not understand everything in a .fd file, and will print a warning message on the controlling terminal for all data it does not understand. You will probably need to edit the resulting setup to fix these errors. Be careful not to save the file without changing the name, as FLUID will write over the .fd file with its own format, which fdesign cannot read!
- File/Save (Alt+s)
Writes the current data to the .fl file. If the file is unnamed then FLUID will ask for a filename.
- File/Save As...(Alt+Shift+S)
Asks for a new filename and saves the file.
- File/Merge... (Alt+i)
Inserts the contents of another .fl file, without changing the name of the current .fl file. All the functions (even if they have the same names as the current ones) are added, and you will have to use cut/paste to put the widgets where you want.
- File/Write Code (Alt+Shift+C)
"Compiles" the data into a .cxx and .h file. These are exactly the same as the files you get when you run FLUID with the -c switch.
The output file names are the same as the .fl file, with the leading directory and trailing ".fl" stripped, and ".h" or ".cxx" appended.
- File/Quit (Alt+q)
Exits FLUID. You are asked for confirmation if you have changed the current data.
- Edit/Undo (Alt+z)
This isn't implemented yet. You should do save often so you can recover from any mistakes you make.
- Edit/Cut (Alt+x)
Deletes the selected widgets and all of their children. These are saved to a "clipboard" file and can be pasted back into any FLUID window.
- Edit/Copy (Alt+c)
Copies the selected widgets and all of their children to the "clipboard" file.
- Edit/Paste (Alt+c)
Pastes the widgets from the clipboard file.
If the widget is a window, it is added to whatever function is selected, or contained in the current selection.
If the widget is a normal widget, it is added to whatever window or group is selected. If none is, it is added to the window or group that is the parent of the current selection.
To avoid confusion, it is best to select exactly one widget before doing a paste.
Cut/paste is the only way to change the parent of a widget.
- Edit/Select All (Alt+a)
Selects all widgets in the same group as the current selection.
If they are all selected already then this selects all widgets in that group's parent. Repeatedly typing Alt+a will select larger and larger groups of widgets until everything is selected.
- Edit/Open... (F1 or double click)
Displays the current widget in the attributes panel. If the widget is a window and it is not visible then the window is shown instead.
- Edit/Sort
Sorts the selected widgets into left to right, top to bottom order. You need to do this to make navigation keys in FLTK work correctly. You may then fine-tune the sorting with "Earlier" and "Later". This does not affect the positions of windows or functions.
- Edit/Earlier (F2)
Moves all of the selected widgets one earlier in order among the children of their parent (if possible). This will affect navigation order, and if the widgets overlap it will affect how they draw, as the later widget is drawn on top of the earlier one. You can also use this to reorder functions, classes, and windows within functions.
- Edit/Later (F3)
Moves all of the selected widgets one later in order among the children of their parent (if possible).
- Edit/Group (F7)
Creates a new Fl_Group and make all the currently selected widgets children of it.
- Edit/Ungroup (F8)
Deletes the parent group if all the children of a group are selected.
- Edit/Overlays on/off (Alt+Shift+O)
Toggles the display of the red overlays off, without changing the selection. This makes it easier to see box borders and how the layout looks. The overlays will be forced back on if you change the selection.
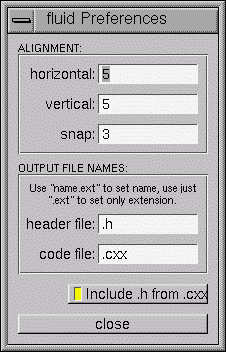
- Edit/Preferences (Alt+p)
Displays the preferences panel. The alignment preferences control the grid that all widgets snap to when you move and resize them, and for the "snap" which is how far a widget has to be dragged from its original position to actually change.
The output filenames control the extensions or names of the files the are generated by FLUID. If you check the "Include .h from .cxx" button the code file will include the header file automatically.

- New/Code/Function
Creates a new C function. You will be asked for a name for the function. This name should be a legal C++ function template, without the return type. You can pass arguments which can be referred to by code you type into the individual widgets.
If the function contains any unnamed windows, it will be declared as returning a Fl_Window pointer. The unnamed window will be returned from it (more than one unnamed window is useless). If the function contains only named windows, it will be declared as returning nothing (void).
It is possible to make the .cxx output be a self-contained program that can be compiled and executed. This is done by deleting the function name so main(argc,argv) is used. The function will call show() on all the windows it creates and then call Fl::run(). This can also be used to test resize behavior or other parts of the user interface.
You can change the function name by double-clicking on the function.
- New/Window
Creates a new Fl_Window widget. The window is added to the currently selected function, or to the function containing the currently selected item. The window will appear, sized to 100x100. You can resize it to whatever size you require.
The widget panel will also appear and is described later in this chapter.
- New/...
All other items on the New menu are subclasses of Fl_Widget. Creating them will add them to the currently selected group or window, or the group or window containing the currently selected widget. The initial dimensions and position are chosen by copying the current widget, if possible.
When you create the widget you will get the widget's control panel, which is described later in this chapter.
- Help/About FLUID
Pops up a panel showing the version of FLUID.
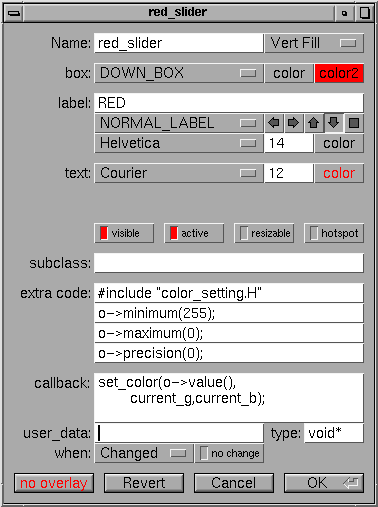
The Widget Panel
When you double-click on a widget or a set of widgets you will get the "widget attribute panel".

When you change attributes using this panel, the changes are reflected immediately in the window. It is useful to hit the "no overlay" button (or type Alt+Shift+O) to hide the red overlay so you can see the widgets more accurately, especially when setting the box type.
If you have several widgets selected, they may have different values for the fields. In this case the value for one of the widgets is shown. But if you change this value, all of the selected widgets are changed to the new value.
Hitting "OK" makes the changes permanent. Selecting a different widget also makes the changes permanent. FLUID checks for simple syntax errors such as mismatched parenthesis in any code before saving any text.
"Revert" or "Cancel" put everything back to when you last brought up the panel or hit OK. However in the current version of FLUID, changes to "visible" attributes (such as the color, label, box) are not undone by revert or cancel. Changes to code like the callbacks are undone, however.
Widget Attributes
- Name (text field)
Name of a variable to declare, and to store a pointer to this widget into. This variable will be of type "<class>*". If the name is blank then no variable is created.
You can name several widgets with "name[0]", "name[1]", "name[2]", etc. This will cause FLUID to declare an array of pointers. The array is big enough that the highest number found can be stored. All widgets that in the array must be the same type.
- Type (upper-right pulldown menu)
Some classes have subtypes that modify their appearance or behavior. You pick the subtype off of this menu.
- Box (pulldown menu)
The boxtype to draw as a background for the widget.
Many widgets will work, and draw faster, with a "frame" instead of a "box". A frame does not draw the colored interior, leaving whatever was already there visible. Be careful, as FLUID may draw this ok but the real program may leave unwanted stuff inside the widget.
If a window is filled with child widgets, you can speed up redrawing by changing the window's box type to "NO_BOX". FLUID will display a checkerboard for any areas that are not colored in by boxes. Note that this checkerboard is not drawn by the resulting program. Instead random garbage will be displayed.
- Color
The color to draw the box with.
- Color2
Some widgets will use this color for certain parts. FLUID does not always show the result of this: this is the color buttons draw in when pushed down, and the color of input fields when they have the focus.
- Label
String to print next to or inside the button.
You can put newlines into the string to make multiple lines. The easiest way is by typing Ctrl+j.
- Label style (pull down menu)
How to draw the label. Normal, shadowed, engraved, and embossed change the appearance of the text. "symbol" requires the label to start with an '@' sign to draw a named symbol.
From this menu you can also pick "Image...". This lets you use the contents of a GIF, XPM, or XBM image file to label the widget.
- Label Alignment (Buttons)
Where to draw the label. The arrows put it on that side of the widget, you can combine the to put it in the corner. The "box" button puts the label inside the widget, rather than outside.
- Label Font
Font to draw the label in. Ignored by symbols, bitmaps, and pixmaps. Your program can change the actual font used by these "slots" in case you want some font other than the 16 provided.
- Label Size
Pixel size (height) for the font to draw the label in. Ignored by symbols, bitmaps, and pixmaps. To see the result without dismissing the panel, type the new number and then Tab.
- Label Color
Color to draw the label. Ignored by pixmaps (bitmaps, however, do use this color as the foreground color).
- Text Font, Size, and Color
Some widgets display text, such as input fields, pull-down menus, and browsers.
- Visible
If you turn this off then the widget is hidden initially. Don't change this for windows or for the immediate children of a Tabs group.
- Active
If you turn this off then the widget is deactivated initially.
- Resizable
If a window is resizable or has an immediate child that is resizable, then the user will be able to resize it. In addition all the size changes of a window or group will go "into" the resizable child. If you have a large data display surrounded by buttons, you probably want that data area to be resizable.
Only one child can be resizable. Turning this on turns it off for the other children.
You can get more complex behavior by making invisible boxes the resizable widget, or by using hierarchies of groups. Unfortunately the only way to test it is to compile the program. Resizing the FLUID window is not the same as what will happen in the user program.
- Hotspot
Each window may have exactly one hotspot (turning this on will turn off any others). This will cause it to be positioned with that widget centered on the mouse. This position is determined when the FLUID function is called, so you should call it immediately before showing the window. If you want the window to hide and then reappear at a new position, you should have your program set the hotspot itself just before show().
- Subclass
This is how you use your own subclasses of Fl_Widget. Whatever identifier you type in here will be the class that is instantiated.
In addition, no #include header file is put in the .h file. You must provide a #include line as the first line of the "Extra Code" which declares your subclass.
The class must be similar to the class you are spoofing. It does not have to be a subclass. It is sometimes useful to change this to another FLTK class. Currently the only way to get a double-buffered window is to change this field for the window to "Fl_Double_Window" and to add "#include <FL/Fl_Double_Window.h>" to the extra code.
- Extra Code
These four fields let you type in literal lines of code to dump into the .h or .cxx files.
If the text starts with a # or the word extern then FLUID thinks this is an "include" line, and it is written to the .h file. If the same include line occurs several times then only one copy is written.
All other lines are "code" lines. The current widget is pointed to by the local variable o. The window being constructed is pointed to by the local variable w. You can also access any arguments passed to the function here, and any named widgets that are before this one.
FLUID will check for matching parenthesis, braces, and quotes, but does not do much other error checking. Be careful here, as it may be hard to figure out what widget is producing an error in the compiler. If you need more than four lines you probably should call a function in your own .cxx code.
- Callback
This can either be the name of a function, or a small snippet of code. If you enter anything but letters, numbers, and the underscore then FLUID treats it as code.
A name names a function in your own code. It must be declared as void name(<class>*,void*).
A code snippet is inserted into a static function in the .cxx output file. The function prototype is void name(class *o, void *v) so that you can refer to the widget as o and the user_data() as v. FLUID will check for matching parenthesis, braces, and quotes, but does not do much other error checking. Be careful here, as it may be hard to figure out what widget is producing an error in the compiler.
If the callback is blank then no callback is set.
- user_data
This is a value for the user_data() of the widget. If blank the default value of zero is used. This can be any piece of C code that can be cast to a void pointer.
- User Data Type
The void * in the callback function prototypes is replaced with this. You may want to use long for old XForms code. Be warned that anything other than void * is not guaranteed to work! However on most architectures other pointer types are ok, and long is usually ok, too.
- When
When to do the callback. This can be "never", "changed", "release", "enter key", or "no change". The value of "enter key" is only useful for text input fields. The "no change" button means the callback is done on the matching event even if the data is not changed.
There are other rare but useful values for the when() field that are not in the menu. You should use the extra code fields to put these values in.
Selecting and Moving Widgets
Double-clicking a window name in the browser will display it, if not displayed yet. From this display you can select widgets, sets of widgets, and move or resize them. To close a window either double-click it or type Esc.
To select a widget, click it. To select several widgets drag a rectangle around them. Holding down shift will toggle the selection of the widgets instead.
You cannot pick hidden widgets. You also cannot choose some widgets if they are completely overlapped by later widgets. Use the browser to select these widgets.
The selected widgets are shown with a red "overlay" line around them. You can move the widgets by dragging this box. Or you can resize them by dragging the outer edges and corners. Hold down the Alt key while dragging the mouse to defeat the snap-to-grid effect for fine positioning.
If there is a tab box displayed you can change which child is visible by clicking on the file tabs. The child you pick is selected.
The arrow, tab, and shift+tab keys "navigate" the selection. Left, right, tab, or shift+tab move to the next or previous widgets in the hierarchy. Hit the right arrow enough and you will select every widget in the window. Up/down widgets move to the previous/next widgets that overlap horizontally. If the navigation does not seem to work you probably need to "Sort" the widgets. This is important if you have input fields, as FLTK uses the same rules when using arrow keys to move between input fields.
To "open" a widget, double click it. To open several widgets select them and then type F1 or pick "Edit/Open" off the pop-up menu.
Type Alt+o to temporarily toggle the overlay off without changing the selection, so you can see the widget borders.
You can resize the window by using the window manager border controls. FLTK will attempt to round the window size to the nearest multiple of the grid size and makes it big enough to contain all the widgets (it does this using illegal X methods, so it is possible it will barf with some window managers!). Notice that the actual window in your program may not be resizable, and if it is, the effect on child widgets may be different.
The panel for the window (which you get by double-clicking it) is almost identical to the panel for any other Fl_Widget. There are three extra items:
- Border
This button turns the window manager border on or off. On most window managers you will have to close the window and reopen it to see the effect.
- xclass
The string typed into here is passed to the X window manager as the class. This can change the icon or window decorations. On most (all?) window managers you will have to close the window and reopen it to see the effect.
Image Labels
Selecting "Image..." off the label style pull-down menu will bring up a file chooser from which you pick the image file. If an image has already been chosen, you can change the image used by picking "Image..." again. The name of the image will appear in the "label" field, but you can't edit it.
The contents of the image file are written to the .cxx file, so if you wish to distribute the C code, you only need to copy the .cxx file, not the images. If many widgets share the same image then only one copy is written.
However the file name is stored in the .fl file, so to read the .fl file you need the image files as well. Filenames are relative to the location the .fl file is (not necessarily the current directory). I recommend you either put the images in the same directory as the .fl file, or use absolute path names.
Notes for all image types
FLUID runs using the default visual of your X server. This may be 8 bits, which will give you dithered images. You may get better results in your actual program by adding the code "Fl::visual(FL_RGB)" to your code right before the first window is displayed.
All widgets with the same image on them share the same code and source X pixmap. Thus once you have put an image on a widget, it is nearly free to put the same image on many other widgets.
If you are using a painting program to edit an image: the only way to convince FLUID to read the image file again is to remove the image from all widgets that are using it (including ones in closed windows), which will cause it to free its internal copy, and then set the image again. You may find it easier to exit FLUID and run it again.
Don't rely on how FLTK crops images that are outside the widget, as this may change in future versions! The cropping of inside labels will probably be unchanged.
To more accurately place images, make a new "box" widget and put the image in that as the label. This is also how you can put both an image and text label on the same widget. If your widget is a button, and you want the image inside it, you must change the button's boxtype to FL_UP_FRAME (or another frame), otherwise when it is pushed it will erase the image.
XBM (X bitmap files)
FLUID will read X bitmap files. These files have C source code to define a bitmap. Sometimes they are stored with the ".h" or ".bm" extension rather than the standard ".xbm".
FLUID will output code to construct an Fl_Bitmap widget and use it to label the widget. The '1' bits in the bitmap are drawn using the label color of the widget. You can change the color in FLUID. The '0' bits are transparent.
The program "bitmap" on the X distribution does an ok job of editing bitmaps.
XPM (X pixmap files)
FLUID will read X pixmap files as used by the libxpm library. These files have C source code to define a pixmap. The filenames usually have a ".xpm" extension.
FLUID will output code to construct an Fl_Pixmap widget and use it to label the widget. The label color of the widget is ignored, even for 2-color images that could be a bitmap.
XPM files can mark a single color as being transparent. Currently FLTK and FLUID simulate this transparency rather badly. It will use the color() of the widget as the background, and all widgets using the same pixmap are assummed to have the same color. This may be fixed in the future or on non-X systems.
I have not found any good editors for small iconic pictures. For pixmaps I have used XPaint. This (and most other) painting programs are designed for large full color images and are difficult to use to edit an image of small size and few colors.
GIF files
FLUID will also read GIF image files. These files are often used on html documents to make icons. This lets you use nice icons that you steal off the net in your user interface.
FLUID converts these into (modified) XPM format and uses an Fl_Pixmap widget to label the widget. Transparency is handled the same as for xpm files. Notice that the conversion removes the compression, so the code may be much bigger than the .gif file. Only the first image of an animated gif file is used.
Behavior and performance with large .gif files is not guaranteed!